Hexo+NexT+Typora【搭建记录&使用指南】
https://hexo.io/zh-cn/
安装Node.js
安装Git
Hexo的部署
1. 安装Hexo
请确保电脑里已经安装了 Node.js,然后在命令行(推荐直接使用)
使用 npm 命令安装Hexo
1 | $ npm install -g hexo-cli |
若安装速度满可以考虑替换国内的 npm 镜像源
临时替换
1
$ npm --registry https://registry.npm.taobao.org install express
持久使用
1
$ npm config set registry https://registry.npm.taobao.org
出现如下提示,则Hexo安装成功。

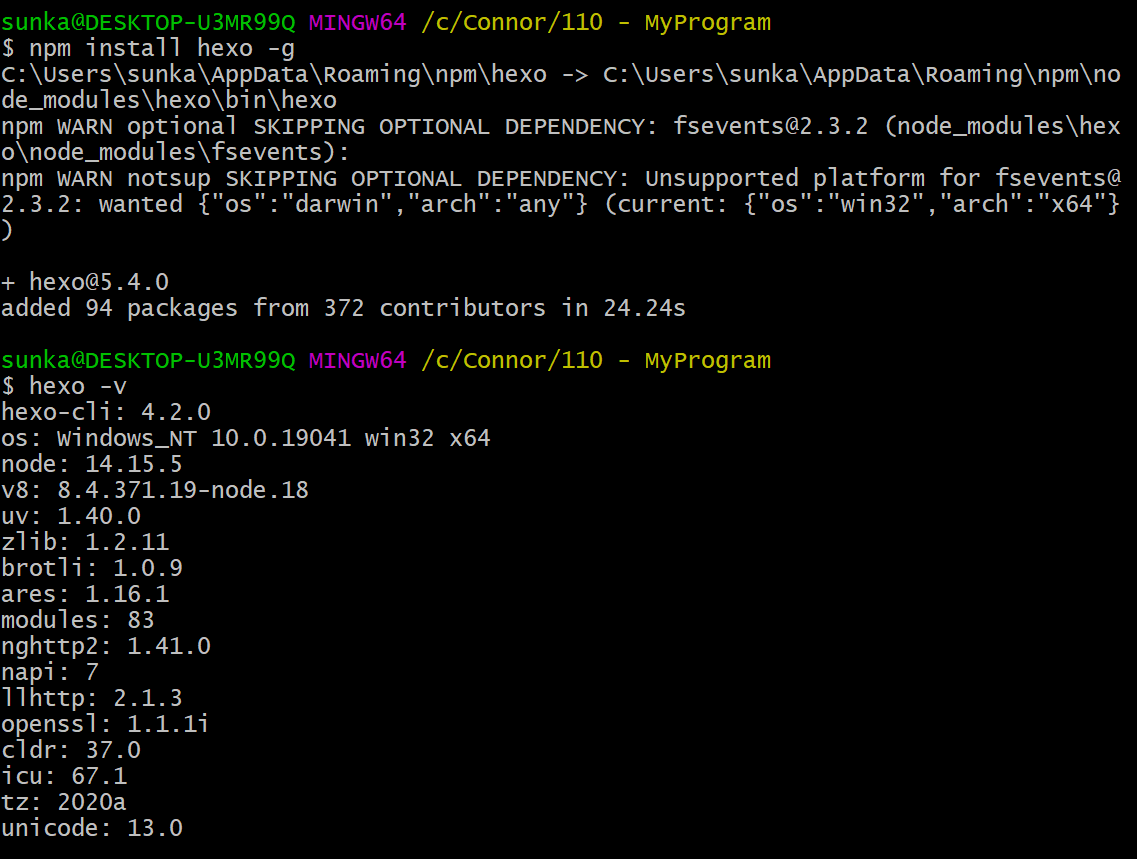
安装成功后,使用 hexo -v 可以查看相关包的版本,成功查询则意味着安装成功

其实总共一共安装了好多次,而且
hexo和hexo-cli都试过安装,最初按官网的命令安装了hexo-cli,结果发现版本号为4.2.0而不是官网最新的5.3.0。 经过几次installuninstall之后发现即使直接安装hexo,查到的版本号也会像图中一样是hexo-cli: 4.2.0,本文撰写时最新版的hexo-cli就是4.2.0。 (后面才知道 CLI 是命令行的意思,说起来有点丢人。)
2. 初始化Hexo
安装成功后就可以开始Hexo的部署了,在Git Bash中 cd 到你想要的目录,或直接在想要的目录下右键选择 Git Bash Here,输入命令:
1 | $ hexo init <yourHexoFolder> |
- 使用初始化命令后会在当前路径下新建名为
<yourHexoFolder>的文件夹,并将需要的文件从Github仓库Clone克隆到其中; - 其中
<yourHexoFolder>可以是任意你想要的文件夹名称; - 注意:尽量使用Git Bash进行初始化,CMD无法执行
Clone操作,这一步会报错。
上述命令运行后,路径中会产生如下文件和文件夹
1 | . |
3. 启动Hexo服务器
在Git Bash中输入以下命令即可运行
1 | $ hexo server |
接下来打开浏览器访问网址:http://localhost:4000/ 将会出现如下画面:

至此,Hexo博客的部署就已经完成了。
NexT 主题
主题安装
依照Next主题 Github页面 的指示,克隆主题到Hexo的主题文件夹中
1 | $ cd <yourHexoFolder> |
第一次
Git Clone的时候报了下面的错误:
2
fatal: expected flush after ref listing搜了下好像在
Clone的时候经常会报这个error,都说用git config --global http.sslVerify “false”解决,但是我第二次尝试克隆命令就直接成功了,就没用上这个解决办法。
主题配置
常规设置
选取相应主题:本博客使用的是 Mist 主题。
1 | # --------------------------------------------------------------- |
菜单选项:打开自己需要的菜单选项
1 | # --------------------------------------------------------------- |
侧边栏设置:
侧边栏位置:left or right
显示规则:
1 | # Sidebar Display (only for Muse | Mist), available values: |
设置侧边栏的头像:
方形 圆形 旋转
1 | # Sidebar Avatar |
社交链接
1 | # Social Links |
友情链接
1 | # Blog rolls |
杂项
回到顶部 back to top
1 | back2top: |
插件
加载数学公式:MathJax
目前,NexT 提供两种数学公式渲染引擎,分别为 MathJax 和 Katex,默认为 MathJax。
如果你选择使用 MathJax 进行数学公式渲染,你需要使用 hexo-renderer-pandoc 或者 hexo-renderer-kramed 这两个渲染器的其中一个。
这里推荐使用 MathJax + hexo-renderer-pandoc,并以此为例:
因为
hexo-renderer-pandoc依赖 Pandoc,所以首先需要安装Pandoc。站点根目录下执行下列命令,卸载原有的渲染器
hexo-renderer-marked,然后安装hexo-renderer-pandoc:1
2$ npm uninstall hexo-renderer-marked --save
$ npm install hexo-renderer-pandoc --save编辑主题配置文件
1 | # Math Formulas Render Support |
设置Pjax
Go to NexT dir
1
$ cd themes/next
Get module
1
$ git clone https://github.com/theme-next/theme-next-pjax source/lib/pjax
Set it up
1
2# Easily enable fast Ajax navigation on your website.
pjax: true
永久链接
Add plugin to Hexo:
1 | npm install hexo-abbrlink --save |
Modify permalink in config.yml file:
1 | permalink: posts/:abbrlink/ |
There are two settings:
1 | alg -- Algorithm (currently support crc16 and crc32, which crc16 is default) |
1 | # abbrlink config |
将Hexo推送到Github Pages
写博客的常用操作
创建新的博客
1 | $ hexo new "Blog name" |
更新网页内容
素质三联:清理缓存 => 生成 => 发布
1 | $ hexo clean && hexo g && hexo d |